第三步:创建一个阶段(画布是一个表演阶段)varstage = newJTopo。
Stage(“ canvasArea”); //创建varscene = newJTopo场景对象。
Scene(Stage); /// Scene对象创建一个场景。
背景= /图片/ canvas-bg。
Jpg //场景背景图片。
通过设置模式=编辑/节点来编辑模式3。添加监视节点//添加节点功能添加节点(imgurl,名称){varnode = newJTopo。
节点(名称);节点
setBound(500,500); //位置节点。
setImage(img,true);场景
添加(节点); //添加场景返回节点;}varnode1 = AddNode(/ image / demo1。
PNG,valve); //您可以通过重复如下效果来添加其余节点:
文字=压力:0。
00Pa //节点1。
警报=超压警报下一步,将场景另存为JSON。Jtopo可以通过JSON还原方案。
该函数返回自己创建的JSON字符串。
// JsonfunctionGetJson(stage){if(stage == null){return}varstr ={控制台。
注册(阶段); $。
每个(阶段,函数(索引,o){if(o ==未定义|| typeofo ==函数){returntrue;}if(typeofo == objectindex!
=子级){returntrue;}str + = +索引+:if(index == childs){str + =[str + = createchilds(o); str + =]}否则{typeofo ==字符串?
Str + = +或+:str + = o;}str + =,}); str = str。
子串(0,str。
Length-1); str + =}returntr; functioncreatechilds(child){varstr = $。
每个(子,函数(索引,obj){str + ={$。
每个(obj,function(i,o){if(o == undefined || typeofo == function){returntrue;}if(typeofo == object(i!
=孩子!
= _background)){returntrue;}if(i == childs){str + = + i +:str + =[str + = createchilds(o); str + =]}elseif(i == _ background){str+ =背景:str + = + o。
Src +}else{str + = + i +:typeofo ==字符串?
Str + = +或+:str + = o;}str + =,}); str = str。
子串(0,str。
长度-1); str + =},}); str = str。
子串(0,str。
Length-1);返回值;}}varjson = GetJson(舞台); /// varstage =恢复JTopo。
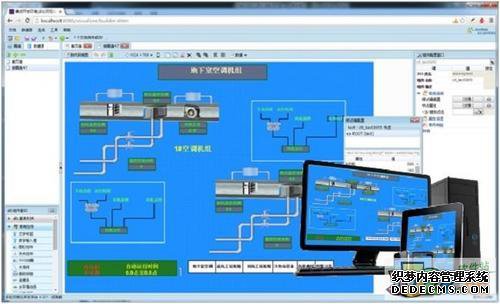
createStageFromJson(json,canvasArea);最后,让我们看一下效果。